Detta började egentligen med iPhone 4 och Retina Display där, men är mer tydlig med nya iPad (som då inte heter iPad 3). Med så mycket pixlar som skärmen har så blir text helt plötsligt högupplöst, vilket ju är helt fantastiskt förstås. Men vad betyder det här för bilder då?
iPad (varken nya eller gamla) visar inte en hemsida på samma sätt som en webbläsare på datorn, utan anpassar den till skärmen. Det betyder att viss text kan förstoras, layouten kan krympas för att rymmas och liknande. Och på nya iPad:en så ser ju texten fantastisk ut, men var händer med bilderna? Förra iPad:en hade en skärm på 1024x768 pixlar och en ikon på 32x32 pixlar på den skärmen såg "normal" ut mycket eftersom texten hade samma upplösning som bilden. På nya iPad:en så kommer texten har avsevärt högre upplösning än en ikon på 32x32 pixlar som alltså visas på samma fysiska yta på skärmen som innan, men skärmen har möjlighet att visa mycket fler pixlar på den ytan än vad som finns i ikonen.
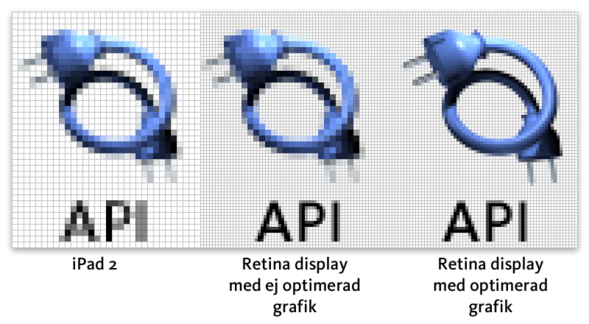
Som ni ser ovan så är antalet pixlar fördubblade men i mittenbilden så visas ju samma 32x32 pixels ikon trots det. Hur fixar man det då? Ja, tyvärr så finns det ingen bra lösning som inte har några nackdelar. Apple själva löser det med ett javascript som ersätter de lågupplösta bilderna med högupplösta, dock så betyder det att iPad:en måste först ladda de lågupplösta, sedan de högupplösta, vilket gör att webbsidor blir fyra gånger större för iPad, som ska vara en mobil enhet och helt klart har begränsade resurser jämfört med "riktiga" datorer (ja, förutom skärmupplösningen då).
Ett annat sätt är att känna av iPad:en direkt på servern innan bilden skickas, så den får rätt bild på en gång. Då slipper man ladda samma bild flera gånger och sparar bandbredd och minne. Men det betyder att man måste skicka en fyra gånger så stor ikon men ändå ange att den är fyra gånger mindre, som så här:
<img src='api_64.png' height='32' width='32'>
Men det är inte alltid så lätt och jag har inte löst det själv (helt) ännu, men med dessa högupplösta skärmar blir det ett allt mer tydligare behov.