
I och med vår Atlas Update om att det är dags att uppdatera koden för er hemsida i designfilen så har en del hört av sig angående just responsiv design. Här tänkte jag gå igenom lite vad det innebär och hur möjligheterna ser ut.
För det första så har vi givetvis fullt stöd för responsiv design, så ni som vill ha det så är det bara att höra av er via supportloggen.
Men, när det här med den mobila webben började bli populärt för en tio år sedan så var stödet för responsivitet (det vill säga stilmallar som matchar givna bredder och storlekar) inte riktigt standard än, det växte fram med tiden. Så på den tiden så hade man i regel en mobil-version av sidan och en "vanlig", som behövde underhållas separat. Vår lösning på det var att via layoutmotorn automatiskt skapa en mobilvänlig vy.
Fördelarna med detta var att man kunde välja exakt vad som skulle visas på mobilversionen, kanske den stora välkomstartikeln blev en mindre kompakt version. Även bilder kunde laddas i en mindre mobilanpassad version direkt. En annan fördel var att det var automatiskt och vi behövde inte spendera tid på att för varje sida skapa något specifikt för mobilen, vilket gjorde att mobilanpassning var en gratisfunktion som bara följde med.
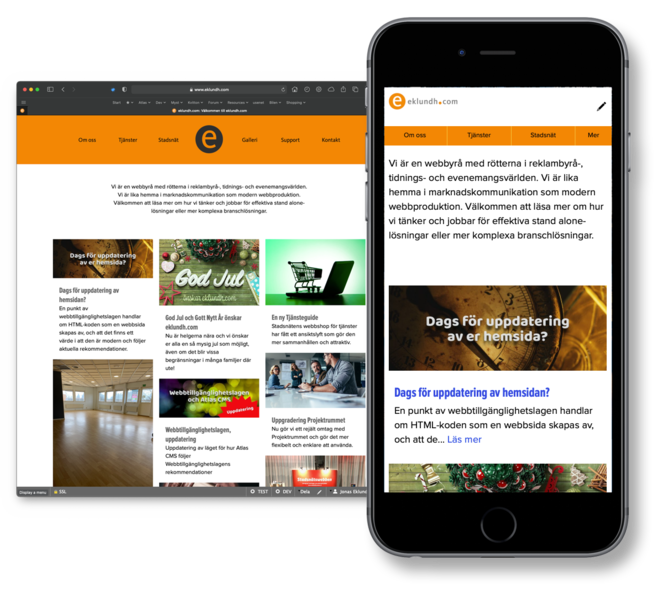
Nackdelen var att detta blev en separat design, som inte alls såg ut som sidans övriga design, den fick ett eget huvud och egen meny och så visade den sidans logotype på ett standardiserat vis. Detta innebär ju att mobilversionen av ens hemsida såg lite mer ut som en "app" än en hemsida, identiteten var lite förlorad.
I och med att CSS utvecklades så innebär det nu att den responsiva delen kan vara en del av befintliga stilmallar (till en början fick man lov att ladda olika stilmallar beroende på enhet), och mycket enklare att implementera. Dock hade vi vår mobilanpassning via layoutmotorn så av bekvämlighet så fortsatte vi att använda den istället för att fokusera på att skapa responsiva versioner. Det är nämligen mycket jobb att ta en befintlig layout och göra den responsiv, vart ska loggan vara, hur ska menyn ses ut, och så vidare. Så ni som frågar om en uppdatering av designen gör sidan responsiv så är tyvärr svaret nej, det som fortfarande ingår är mobilanpassning via layoutmotorn.
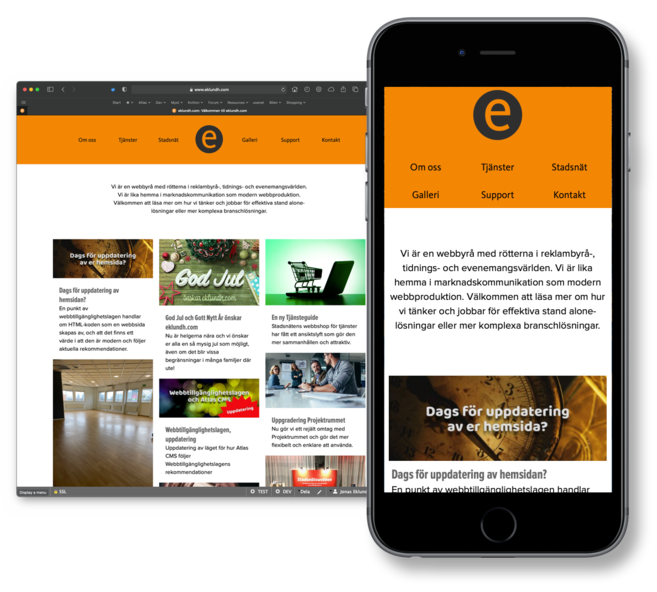
Men samtidigt förstår vi ju att ni vill behålla er identitet även på mobila enheter så givetvis kan vi erbjuda er att skapa en responsiv version som ser ut så som ni vill ha den. Men det kräver i regel lite tänk från er sida med enligt ovan. Vi kan givetvis ta fram en skiss/provlayout till er som ett exempel på en responsiv version av er sida. Hör av er i supportloggen om ni vill diskutera vad detta skulle innebära för er.